I remember the time when Selenium was first set up. It felt empowering a reliable tool for browser automation. But over time, the shine wore off. I was spending more time fixing broken tests than validating real features.
That’s when I thought of Migrating from Selenium to Playwright and honestly, I wish I had done it sooner. The speed, stability, and built-in smart features just work.
What makes Playwright stand out from Selenium is its clarity. I can avoid watching every test because automation functions properly now. Better context exists, perceptive reports exist, also debugging and tools such as smart test report perceptions run smoother now.
If you're still upon the fence, ask yourself: do your tests accelerate your team or slow them down?
Tools like Playwright paired with AI-powered improvements like automation efficiency boosters, switching isn’t just an upgrade, it’s a competitive edge.
Selenium Architecture
Selenium is an open-source tool used for automating web browsers. It provides a set of libraries for interacting with browsers programmatically. Selenium operates in a client-server architecture where:
- Selenium WebDriver acts as the client, which communicates with the browser through a browser driver (like ChromeDriver, GeckoDriver for Firefox, etc.).
- Selenium Server acts as an intermediary between the WebDriver and the browser, sending commands to the browser through the driver.
This architecture relies heavily on the browser’s native automation interfaces, which can be relatively slow and prone to inconsistencies in cross-browser interactions.
Playwright Architecture
Playwright, on the other hand, was developed by Microsoft and is specifically designed for modern web automation. It is faster and more reliable compared to Selenium. Playwright uses a Node.js-based API, which interacts directly with browser automation protocols. The Playwright architecture consists of:
- Playwright Client: A Node.js library that interacts with browsers.
- Playwright Browsers: It supports multiple browsers including Chromium, Firefox, and WebKit (Safari), directly interacting with browser engines without needing external drivers.
- Playwright Inspector: A graphical tool for debugging, which provides visual feedback and insight into the automation process.
Playwright’s direct communication with browsers using the browser’s native DevTools Protocols makes it much faster and more stable than Selenium. It allows for parallel execution, better handling of modern web elements, and features like capturing screenshots and videos of tests.
When should you migrate from Selenium to Playwright?
You know it’s time when your automated tests and test scripts become a liability, not an asset, and you need to consider migrating your scripts to a more reliable framework.
1. Signs Your Selenium Setup Is Outdated
- You rely on wait() hacks more than assertions
- Your team avoids adding tests
- You built custom tools just to understand logs
If your QA feels more like firefighting than quality assurance, it’s time to explore faster, AI-augmented testing approaches that go beyond fragile selectors and boilerplate code.
2. When It’s Not the Right Time
Don’t switch just because.If your suite is stable, minimal and not blocking delivery, migration may not be urgent.
Before migrating, consider the programming language used in your test suite, as changing languages can impact collaboration, learning curves, and the structure of your automation processes.
Also, regulated or legacy-heavy systems may need deeper consideration around test governance and ethical AI testing boundaries before jumping in.
3. Is Your Team Ready for Playwright?
Playwright rewards teams ready for speed. If you’ve embraced DevOps, continuous delivery and AI-powered quality, Playwright will feel like a natural fit.
Playwright also enables teams to automate user-like interactions in their tests, closely simulating real user behavior for more accurate web application testing.
If that sounds like your vibe, it's worth exploring how it can reshape your workflows especially in mobile and privacy-focused testing environments.
{{cta-image}}
Differences between Selenium and Playwright
Migrate Selenium test to a Playwright test
Let’s see how you can turn your old Selenium code into cleaner, faster Playwright code in both Java and JavaScript. It's easier than you think and way more reliable.
Example 1: Opening a Page and Clicking a Button
Selenium Code (Java)
Playwright Code (Java)
Selenium Code (JavaScript)
Playwright Code (JavaScript)
Example 2: Filling a Form
Selenium Code (Java)
Playwright Code (Java)
Selenium Code (JavaScript)
Playwright Code (JavaScript)
Example 3: Waiting for an Element
Selenium Code (Java)
Playwright Code (Java)
Selenium Code (JavaScript)
Playwright Code (JavaScript)
Selenium to Playwright API mapping
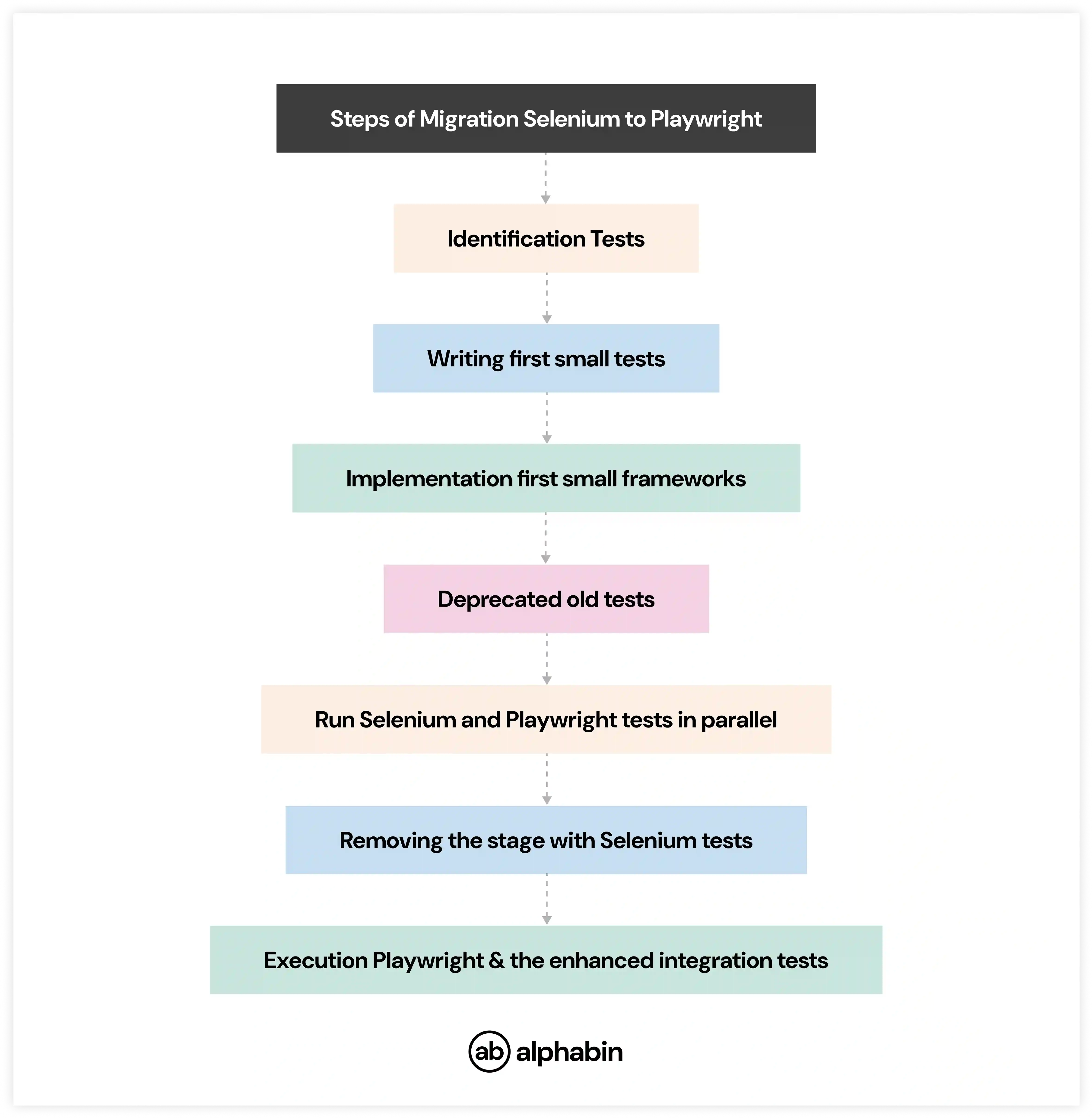
Steps for Selenium to Playwright migration
1. Set Up Playwright
2. Create a Basic Playwright Script
3. Map Selenium Commands to Playwright
4. Handle Waits and Asynchrony
5. Implement Advanced Features
6.Run and Debug
Waiting for elements: Playwright vs Selenium
How to migrate Selenium to Playwright smoothly
Still dealing with flaky waits and driver errors in Selenium? You’re not alone.
Switching to Playwright is like going from a flip phone to a flagship smartphone, faster, cleaner, and made for modern testing.
Start small: migrate stable login or smoke tests using this,
Use an API mapping to transition smoothly and keep coverage intact. With Playwright’s built-in auto-waiting, parallel execution, and isolated browser contexts, there’s no need for complex Grid setups.

1. Create a Migration Plan
Start small and smart.Begin by migrating one module at a time. Pick stable, high-impact tests like login or search.
For example, a retail team started with their login and search flows critical and run daily.They kept Selenium and Playwright running together for two weeks to validate results. Once confident, they fully switched.
The result? Faster runs, cleaner code, and fewer headaches.
2. Replace Selenium Pain Points
Playwright handles waits automatically, so no more WebDriverWait or time.sleep hacks slowing you down.
Example: A fintech company replaced dozens of sleep and wait conditions in Selenium with Playwright’s auto-wait, cutting test time by 40%.
It also simplifies actions like clicks and form fills shorter, cleaner scripts that just work.
3. Modular Setup
Thinking of cleaning up your messy test setup?
Playwright makes it easy with a modular structure, split things into folders like tests, fixtures, and configs.
Start small: refactor your login or checkout flows one at a time. Suddenly, it feels future-ready and easier to manage.
Example: A SaaS startup created clear folders for auth, dashboard, and billing. Teams could work in parallel without stepping on each other’s code.
{{cta-image-second}}
Common pitfalls to avoid during Selenium to Playwright migration
Mistake 1: Copy-Pasting Selenium Logic
You don’t move into a smart home and keep flipping light switches manually. Yet many teams copy old Selenium patterns into Playwright.
Things like explicit waits, verbose locators, and over-structured classes only slow you down. Embrace modern testing features built into Playwright instead of dragging legacy logic with you.
Embrace modern testing features built into Playwright instead of dragging legacy logic with you.
Mistake 2: Not Using Playwright’s Auto-Waiting Properly
Playwright’s biggest superpower auto-waiting gets overlooked. Teams still write manual delays out of habit, then wonder why tests flake.
Playwright automatically waits for elements to be ready before interacting, so you can trust Playwright’s auto-waiting for UI readiness; it’s designed to replace your old polling logic and reduce false negatives.
Mistake 3: Ignoring Parallelization Benefits
If you’re still running tests sequentially after switching, you’re missing out on serious speed.
Playwright’s native parallel execution with browser context isolation gives you the ability to run tests concurrently without race conditions. We used it to cut our CI time nearly in half on Alphabin’s internal platform.
Conclusion
Migrating from Selenium to Playwright isn’t just a framework switch, it’s a shift toward speed, stability and smarter automation. In this blog we broke down setup time, execution speed, auto-waiting, debugging and code clarity to help you see why Playwright is quickly becoming the go-to for modern QA teams.
At Alphabin we’ve streamlined this transition using our in-house platform, TestGenX. It allows teams to design robust tests in minutes, handle dynamic UIs with ease and eliminate repetitive maintenance cycles that slow down delivery.
Paired with TestDino, our intelligent test analysis tool, you get complete visibility into test health real-time failure clustering, flakiness alerts and zero guesswork in debugging. For high-growth teams this combo removes bottlenecks and lets quality keep up with innovation.
FAQs
1. Is Playwright faster than Selenium?
Playwright is in fact faster through automatic waits as well as built-in parallelism. Tests then run faster and less issues fail.
2. Do I need to rewrite all Selenium tests?
No, you don’t need a full rewrite. Many Selenium flows can be adapted with refactoring and minor adjustments to fit Playwright’s syntax.
3. Can I run both in the same CI pipeline?
Yes, you can configure them to run separately within the same pipeline. This helps teams migrate gradually without breaking current test flows.
4. Does Playwright support CI/CD?
Yes, it integrates smoothly with tools like GitHub Actions, Jenkins, and CircleCI. It’s built for automation and works well in modern DevOps setups.
5. Does Playwright support Internet Explorer?
No, Playwright doesn’t support IE as it focuses on modern browsers. You’ll need Selenium for testing legacy apps on Internet Explorer.



.svg)