Here's what I've learned after working with hundreds of QA teams: the bugs that hurt most aren't the obvious ones.
They're the edge cases we once deemed "unlikely." When it comes to test coverage, these overlooked scenarios often become your biggest headaches.
I see it constantly: teams with impressive coverage metrics still miss critical scenarios. Like when a major retailer's checkout system failed because nobody tested what happens when a discount code expires mid-transaction during Black Friday!
Sound familiar?
Here's the thing - your test coverage percentage is meaningless if you're not testing the right scenarios. I learned this when a 'fully tested' checkout flow crashed because no one checked what would happen if inventory ran out mid-purchase!
{{blog-cta-1}}
The Test Coverage Paradox Nobody Talks About
Let me share something counterintuitive: having 100% code coverage doesn't mean your app won't fail spectacularly.
I learned this the hard way when our "fully covered" e-commerce platform crashed because nobody tested what happens when a user applies a coupon code while their session expires. The code was covered. The scenario wasn't.
This is why we need to discuss test coverage strategies differently within the Playwright framework, not as a metric to maximize, but as a strategic tool to minimize business risk.
{{blog-cta-2}}
{{cta-image}}
Test Coverage vs. Code Coverage: Why Most Teams Get This Wrong
Here's a distinction that took me years to fully appreciate:
- Test coverage tells you which user scenarios you have validated
- Code coverage tells you which lines of code your tests have touched
To measure code coverage in Playwright, you can use built-in tools or plugins that generate coverage reports, helping you assess which parts of your codebase are exercised during testing.
Think about it like this: you can execute every line of your payment processing code (100% code coverage), but still miss testing what happens when a customer’s card gets declined after inventory is already reserved. See the gap?
In e-commerce, this gap can cost you thousands per minute during peak hours.
Test Coverage: Best Practices
A Risk-Based Approach That Works
Not all features deserve equal attention. This seems obvious, yet I see teams spending equal time testing their "About Us" page and their checkout flow.
Here's how to think about risk in practical terms:
High Risk = High Impact × High Likelihood
For any e-commerce site, your high-risk areas typically include :
- Payment processing failures
- Cart abandonment scenarios
- Inventory synchronization issues
- Session management during checkout
Low-risk areas? Holiday banner rotation and footer link updates.
The TestRail team puts it perfectly:
"Focusing on high-risk areas achieves comprehensive test coverage efficiently with limited resources."
During peak sales, allocate 80% of your Playwright tests to checkout, payment, and cart flows. Everything else can wait.

Making Risk Assessment Practical
Track your risk coverage with a simple metric: the percentage of identified risks covered by tests. If a payment integration is high-risk, it should undergo multiple end-to-end tests that cover both happy paths and edge cases.
But here's what most guides won't tell you: risk changes. That feature that was low-risk last month? This might be critical during your flash sale. Keep reassessing.
Maximizing Test Coverage with Playwright Parameters
Let's get practical. Here's what kills most test suites: repetition and brittleness.
Before you start, you need to import or require 'test' and 'expect' from the Playwright testing package. This is often referred to as 'require test'.
Here’s how parameterized testing dramatically improves your test coverage without writing tons of separate tests:
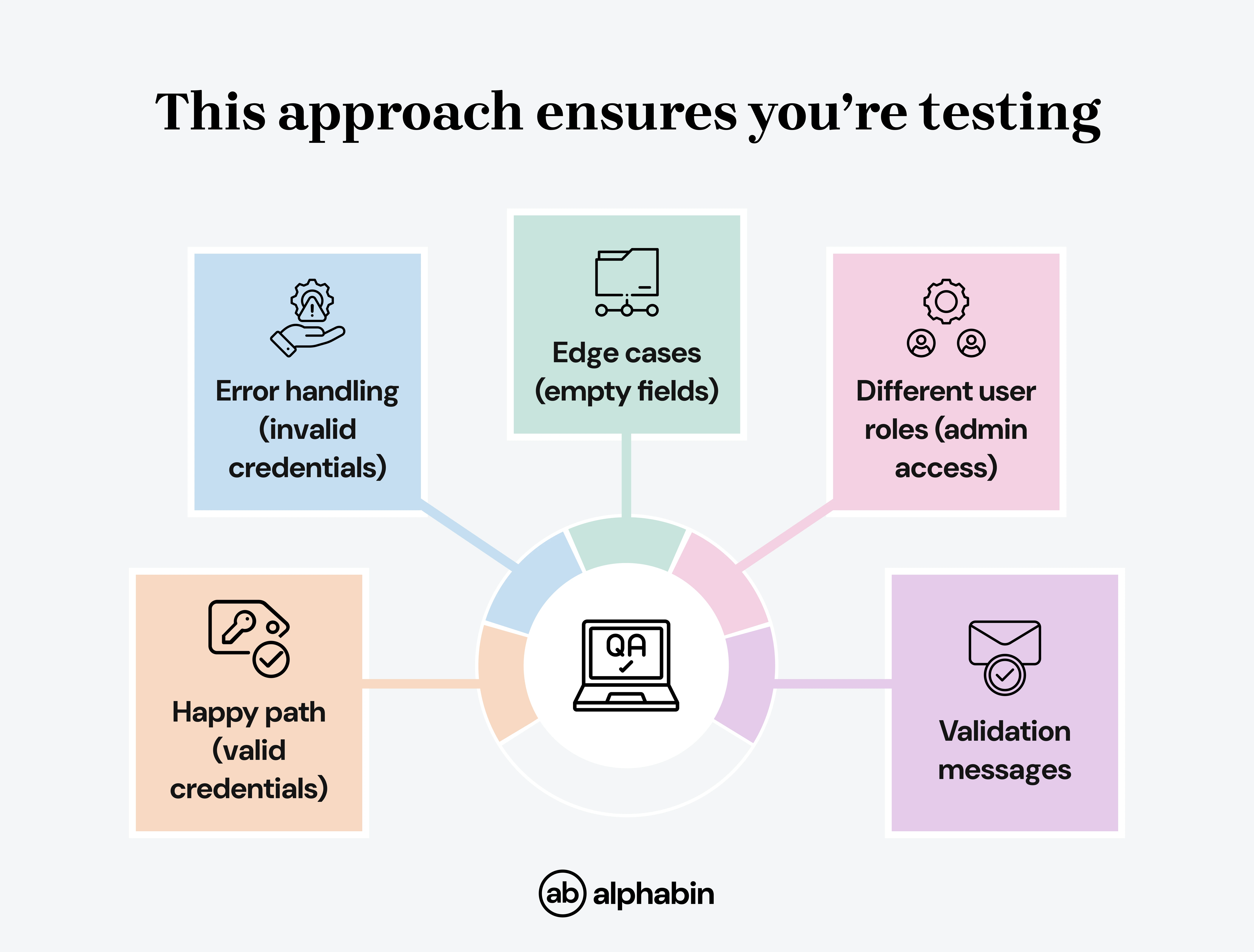
1. Single Test, Multiple Scenarios:
Instead of writing 5 separate login tests, cover all scenarios with one parameterized test:
2. Coverage Benefits:
- Before: 1 test = 1 scenario covered
- After: 1 test = 5 scenarios covered

3. Result: 5x better test coverage with the same maintenance effort. Your coverage report will show comprehensive scenario testing instead of gaps where edge cases weren't considered.
4. The key insight? Parameters don't just save time; they force you to think about ALL the scenarios your users might encounter, leading to more thorough test coverage.
1. Strategic Test Categorization and Automation Selection
Effective, scalable coverage begins with identifying which tests to automate using specific guidelines and an Automation Feasibility Analysis.
Technology-facing tests that guide development are almost always excellent candidates for automation, while business-facing tests may require more selective automation approaches.
Consider these criteria when building your scalable coverage strategy:
- Frequency of execution - Tests that run repeatedly benefit most from automation
- Functional vs. Non-functional requirements - Balance coverage across both categories
- Scale and scope considerations - Prioritize tests that cover critical user journeys
- Resource allocation alignment - Ensure your coverage strategy matches available resources
2. Data-Driven Testing for Maximum Coverage Efficiency
The usage of data-driven testing in Playwright allows you to efficiently execute the same test logic with multiple data sets, streamlining your test coverage and reducing code duplication.
Let’s be honest: nobody wants to write (or maintain) the same test over and over just to check different data. That’s where data-driven testing becomes your best friend.
Here’s the magic:
With Playwright, you can run the same test logic against a bunch of different data sets. One test, many scenarios, maximum coverage, minimal code.
1. How It Works:
- Step 1: Put your test data in a CSV or JSON file (not hardcoded in your test).
- Step 2: Load that data into your Playwright test.
- Step 3: Loop through each data set and run the test logic.
2. Result:
You can cover tons of scenarios (valid, invalid, edge cases, etc.) just by updating your data file; no need to touch your test code.
3. Example:
- Login Test with External Data - loginTestData.json:
- Playwright Test:

For true data-driven testing, move your data to an external file. This makes your tests easier to maintain and scale; just add new data to the file, no code changes needed!
3. Browser Coverage Multiplier
Here's something powerful: Playwright can run the same test across Chromium, Firefox, and WebKit without extra code. Playwright offers support for running tests across multiple browsers, making it easy to ensure broad compatibility
One test, 3 browsers. That's automatic coverage multiplication.
But should you always test everything everywhere? Not always.
Start with your analytics. If 70% of your users are on Chrome mobile, focus your deep testing there. For other browsers, cover the critical flows like login, checkout, or signup.
4. Environment Coverage Multiplier
Want to seriously boost your test coverage? Don’t just run tests on your local machine or a single environment. Make your tests work for you by running them across QA, staging, and production (yes, even production!).
1. Why Multiple Environments Matter
2. How This Multiplies Coverage
Testing in just one environment is like checking your parachute in the garage, but never before the jump. By running your tests across QA, stage, and prod, you:
- Catch environment-specific bugs (think: config issues, missing variables, integration hiccups)
- Build confidence that your app works everywhere it matters
- Spot deployment or release problems before your users do
3. Practical Tips
- Parameterize your test URLs so your suite can run against any environment with a simple config change.
- Automate smoke tests to run after every deployment, especially in production.
- Keep destructive or data-changing tests out of prod. Only run safe, read-only checks there.
4. Playwright Config for Multiple Environments
Now, your tests can run everywhere with no code changes.
Measuring What Matters
Playwright doesn't give you coverage percentages out of the box. That's a good thing; it forces you to think about what coverage means for your specific context.
Coverage collection is an important part of using Playwright, as it allows you to gather and store code coverage data during test execution for later analysis and reporting.
Here are 2 ways to measure coverage that matter:
1. Code Coverage (When You Need It)
If you control the frontend code, you can instrument it with tools like Istanbul. Here's the approach:
- Integrate vite-plugin-istanbul or a Babel plugin during your build
- Run Playwright tests and collect coverage data via nyc
One team I worked with discovered their error handling code had 0% coverage this way. Guess what broke in production?
2. Scenario Coverage Tracking
How to track scenario coverage in Playwright:
- Create a test mapping document (spreadsheet or test management tool)
- List all user scenarios/requirements in rows
- Map each Playwright test to its covered scenarios
- Mark coverage status: ✓ (tested), ✗ (pending), ⚠ (partial)
- Calculate percentage: (Tested Scenarios / Total Scenarios) × 100
This method provides clear visibility into functional coverage gaps without complex tooling.
Is manual coverage tracking getting tedious? Testdino automatically analyzes your Playwright test runs, categorizes failures, and shows you exactly which user journeys need attention. Learn more here.
{{cta-image-second}}
Playwright CI/CD Test Coverage
Your test coverage in CI/CD pipelines is only as good as how often it runs. Here's what works:
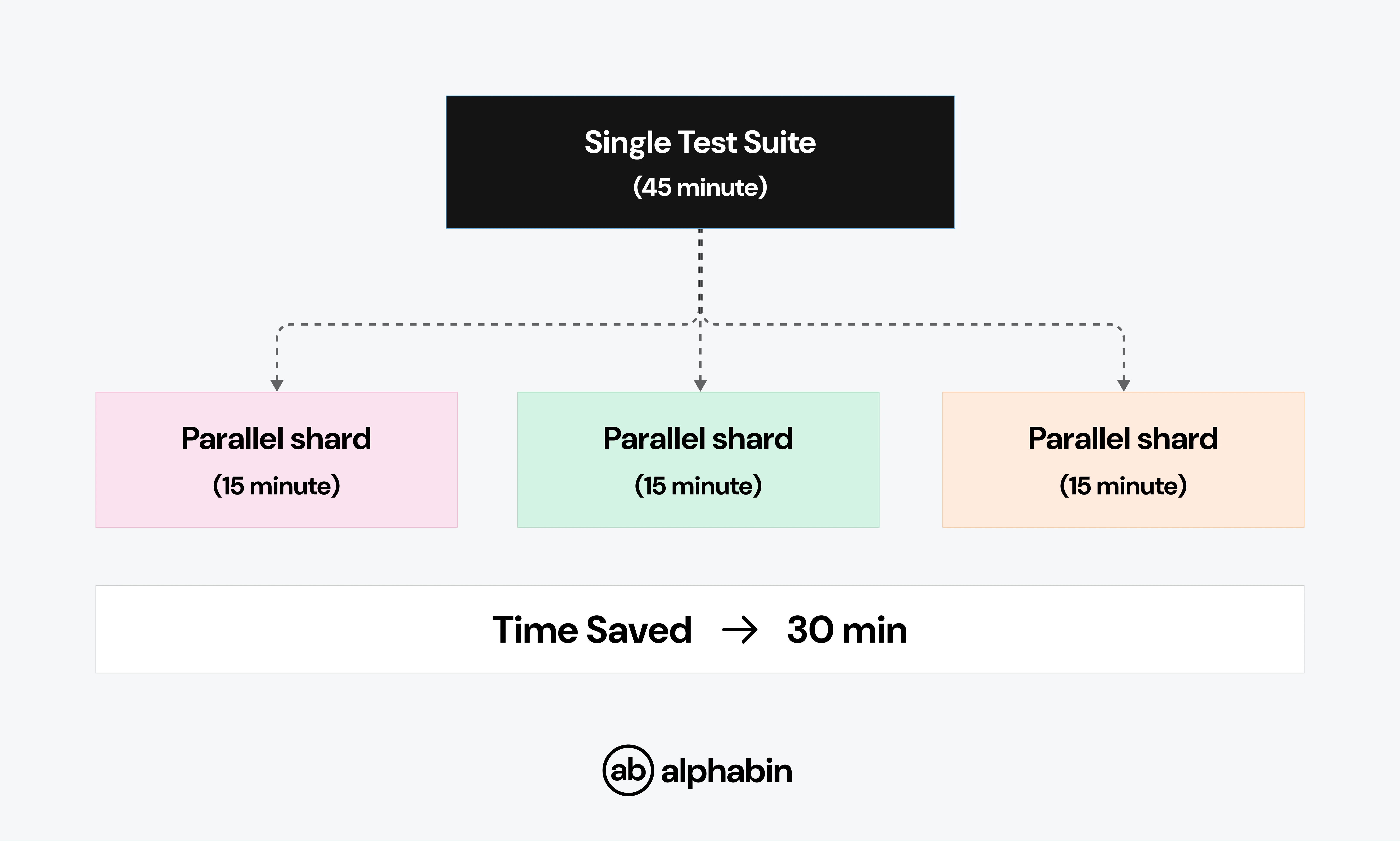
1. Parallel Processing Game-Changer
Playwright's parallel execution is a superpower most teams underutilize. By default, it uses one worker per CPU core. In CI, you might start conservative:
But here's the secret: sharding. Split your test suite across multiple CI jobs:

We cut our CI time from 45 minutes to 15 minutes with this approach. That's 30 minutes faster feedback on every commit.
2. Fail-Fast Strategy
Large test suites can bog down development. Use --only-changed to run only tests affected by recent changes during development. Save the full suite of pre-merge checks.
This isn't cutting corners, it's being strategic about feedback loops.
{{blog-cta-3}}
The Bottom Line
Perfect test coverage is a myth. Strategic test coverage is achievable.
Focus on what breaks your business, not what breaks your metrics. Use Playwright's power: parallel execution, cross-browser testing, and AI integration to cover more ground with less effort.
Remember: the goal isn't to test everything. It's to sleep soundly knowing the important things won't break.
What's the one user flow you're losing sleep over? Start there. The rest will follow.
Because in the end, test coverage isn't about the tests you write. It's about the failures you prevent.



.svg)










.png)
